Volantis 标签插件 在局部渲染外部md文件 用法详解
在局部渲染外部md文件
为什么?
首先我们来说什么叫“外部md文件”,这个指的其实是我们网站外部的文件,比如官方文档中的链接https://gcore.jsdelivr.net/gh/volantis-x/hexo-theme-volantis/README.md。
但是大家既然用着gitpages和hexo搭建博客,想来是没有自己服务器的,而且也不想这里上传一些文件那里上传一些文件吧……如果我们可以就在博客目录下存放我们的md文件,然后随着网页一起更新到GitHub上怎么样呢?
其实外部md文件的目的是保证hexo对该文件夹下的文件不进行渲染。我们知道,当我们输入hexo g回车的时候,我们写的页面.md文件就会被渲染为.html文件,然后hexo d上传到GitHub。所以我们可以在保证.md文件不被渲染的情况下,将.md文件保存在博客目录下。
怎么做?
参考 Hexo创建自定义的html页面 ,原理是一样的。
首先在博客source目录下创建一个叫md的文件夹。(放别的位置也可以,放在这里便于管理)
在里面放上你的.md文件。
在主题的或hexo的_cofig.yml中修改 skip_render 项(若(主题的)_config.yml中没有这一项,在合适的地方添加即可)。在 skip_render: 后面加上要跳过渲染的文件夹名称。接下来我们就以source目录下的md文件夹举例。
修改方式有几种:
skip_render: md/xxxx.md
只跳过该文件的渲染
skip_render: md/*
单个文件夹下的全部文件
skip_render: md/*.md
该文件夹下某一类型的全部文件
skip_render: md/**
该文件夹下的全部子文件夹和文件
skip_render:
- 'md1/*.md'
- 'md2/**'
多个文件夹或其它复杂情况
以上修改中,若写为单行(1~4的情况),则不需要加引号。写为多行(5)的情况,则需要加引号,单引号双引号均可。
另外,单行的也可以写成多行的便于以后增添或删除,注意添加引号,如情况2也可以写作:
skip_render:
- 'md/*'
那么在使用的时候,我们可以写相对路径。如:
{% md /md/md_example.md %}
md_example.md是我的文件名。内容是:
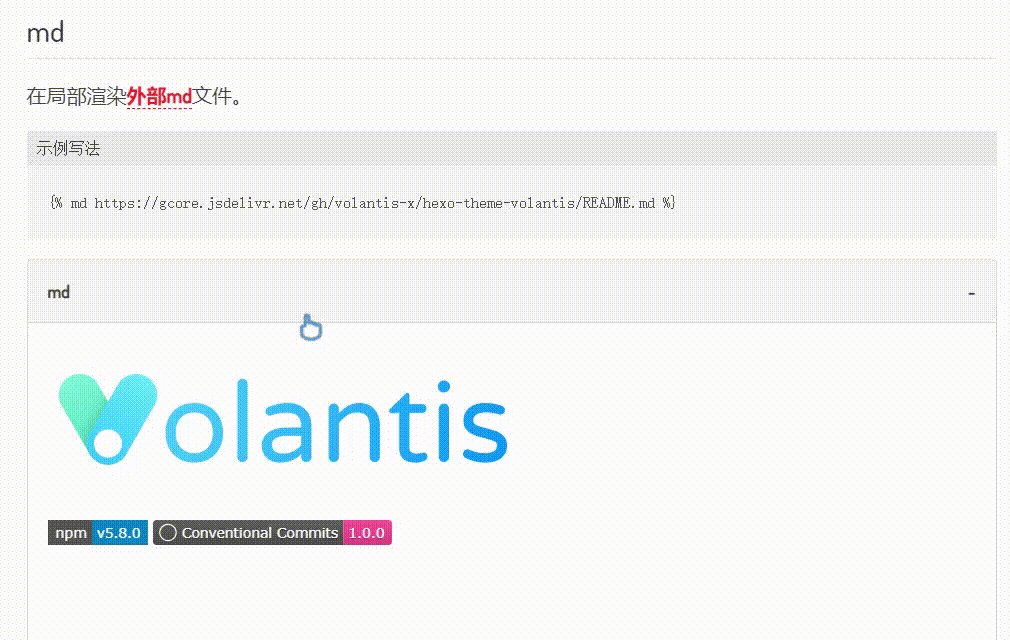
效果如下:
我们可以看到它是直接显示的,效果跟官方文档的不一样。其实官方文档里是用一个folding套了一下,代码里没有明确写出来。
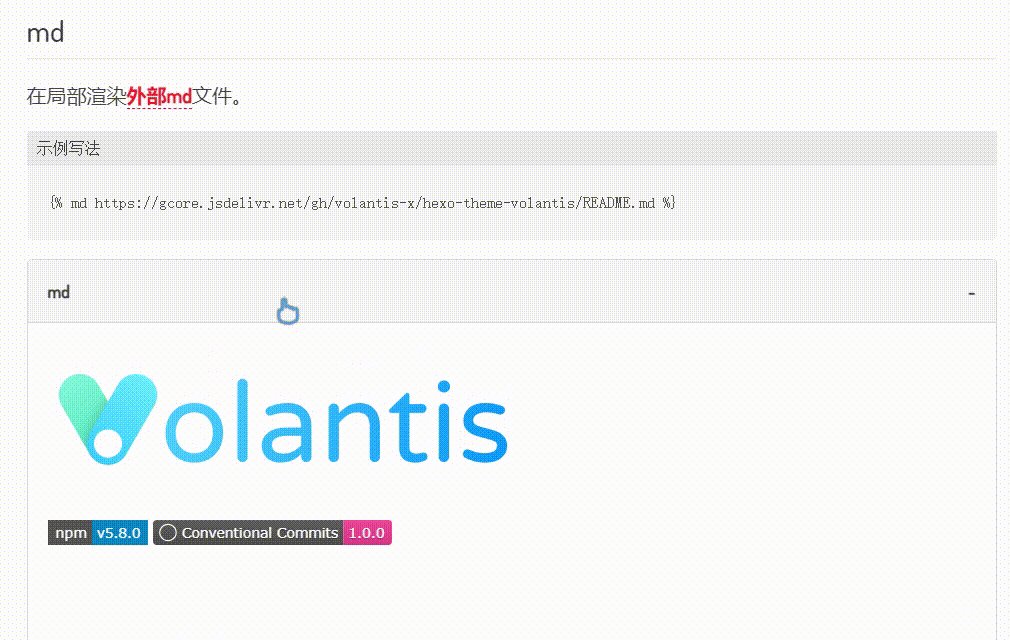
官方文档效果是这样的:

用folding套一下代码:
{% folding::用folding套一下.md显示 %}
{% md /md/md_example.md %}
{% endfolding %}
效果如下。
用 folding 套一下的 md 显示
当然folding的颜色是可选的。