查看Volantis社区源码时,突然发现 navbar 一栏 logo 使用了只填写 title 的方式,里面写的是 title: 'Volantis 6 <sup style="color:#ff9800">alpha</sup>'。这意味着在这一栏是支持CSS格式化的。
于是我写了 '<span style="color:#c3bef0;font-weight:bold">MOYUAN</span>' ,效果正确。
我原本使用的是 <p> 标签,但是总觉得好像整体logo偏向上方,误以为是 <p> 标签为一个段落导致的,因此换用 <span> 标签,但感觉效果是一样的。也就是说这应该是我的错觉……?
将其修改后,突然发现整体很不协调。
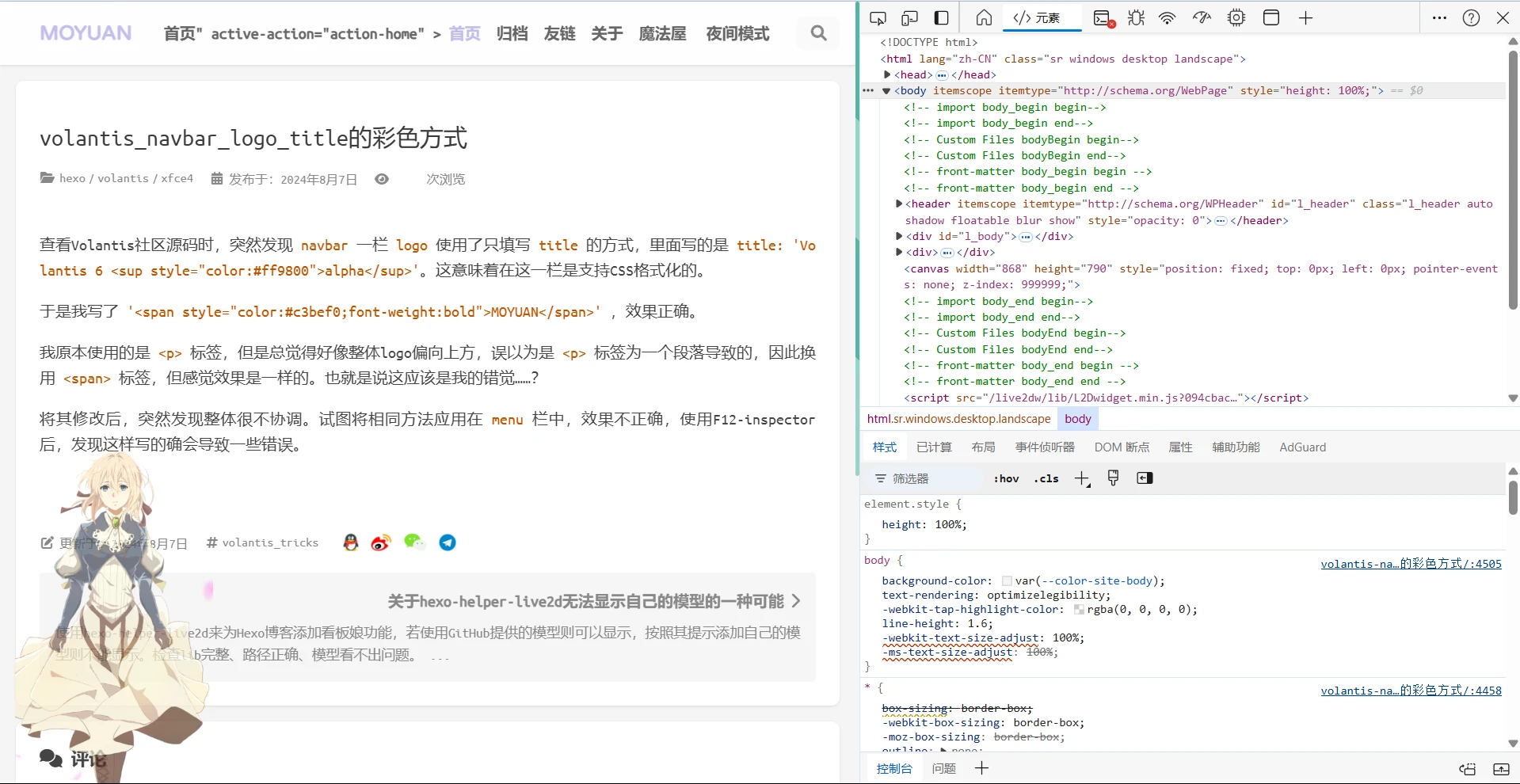
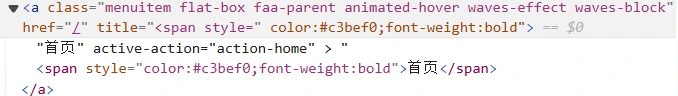
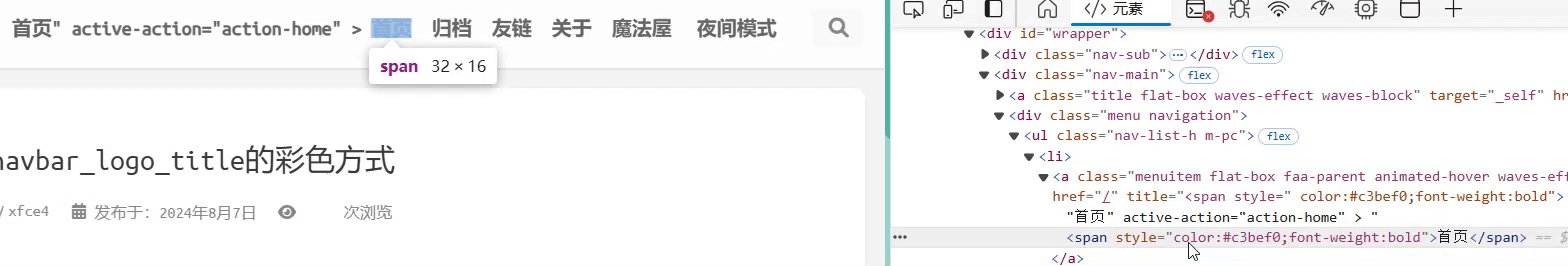
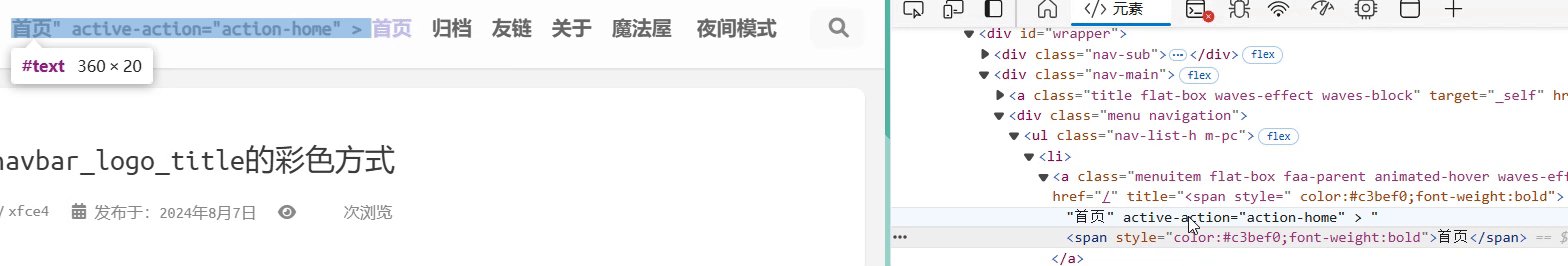
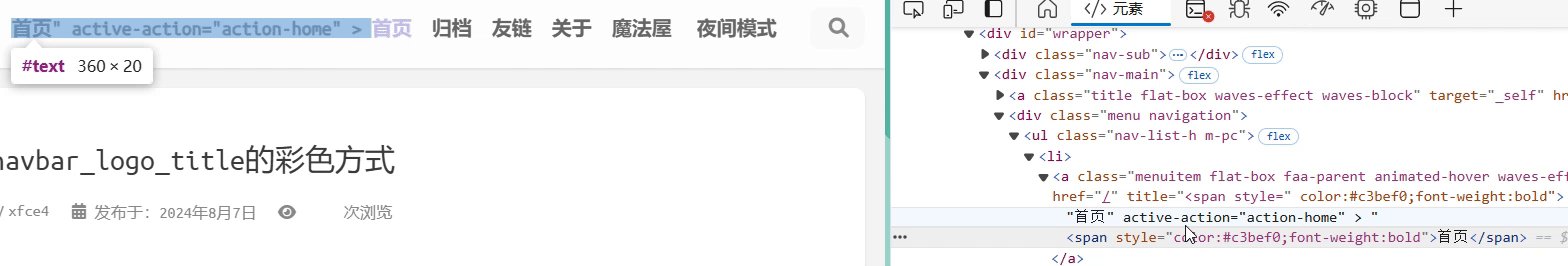
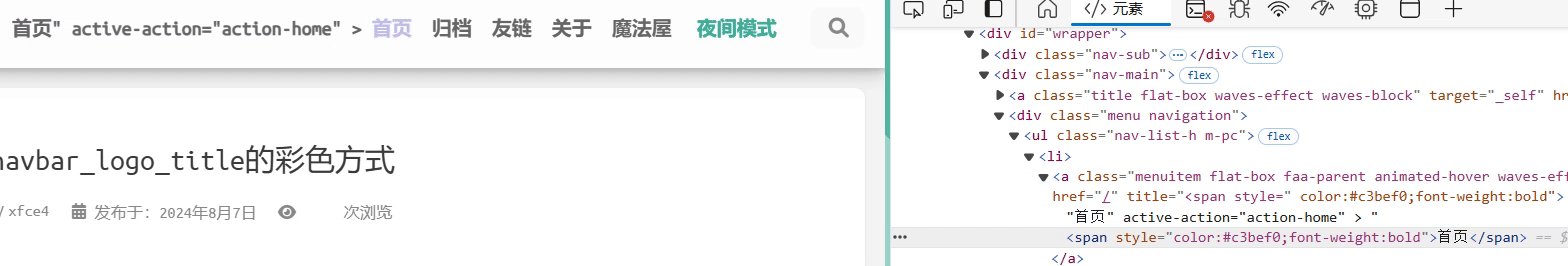
试图将相同方法应用在 menu 栏中,效果不正确,使用 F12 -inspector。
发现这样写的确会导致一些错误。

看起来像是标签意外闭合了……不过我对前端了解极浅,所以就这样算啦!
8月25日更新:我明白了,真傻。应该用的是Volantis的
{% span %}
用法。